One such latest trend that gained wide popularity in web development technology is Progressive Web App. It is a web app that load like regular websites but uses modern web capabilities to deliver an app like experience for users without requiring them to install an app from app store.
When a Progressive web app is installed user will get a Home screen taskbar or desktop shortcut about the app. These apps will use existing web technologies to enable location service, webcam and other such features as well.
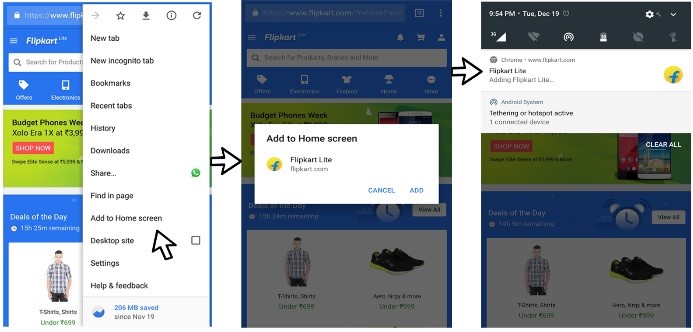
The attached screen shots demonstrate the example of Flipkart which is a progressive web app. Enter flipkart.com in chrome browser from a mobile device. Follow instructions as shown:

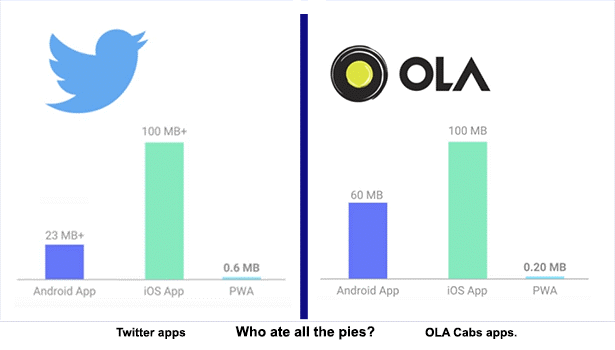
Another main advantage of Progressive web app compared to native apps is that, the size of apps that we download from play store is within a range of 20 MB- 200 MB and these apps need to get updated every week. Whereas progressive web apps are only of minor size (KB’s)and they get automatically updated.
Size of PWA app Vs native app of Ola and Twitter in screenshot

They have high level of functionality and irrespective of the network connectivity or the browser features they can load instantly and can work offline, push notifications and do background sync support providing a user friendly and reliable experience. It means user can revisit the site on a No-network situation and browse its contents if he has visited the site at least once.
A web app shall be considered as a Progressive web app (PWA) if it meets following conditions
• Discoverable – Content can be searched through search engines.
• Installable – It gets installed on home screen just like a native app.
• Linkable– It can be shared using a URL.
• Progressive– It is fully functional with latest browsers and works even on old version of browsers and old models of smartphones [eg: Compatible with both a new iPhone model and an old one]
• Re-engageable -On availability of new content in site, it must be possible to send notifications.
• Responsive– It has to be responsive with any device or browser (mobiles, tablet, laptop etc.)
• Safe– The connection between user and app has to be secure against vulnerable third-party intrusions and hence served via HTTPS to ensure no content has been tampered.
Now let’s get to know the recommended frameworks used to build PWA’s.
Angular JS:

It is the most popular, robust, trans formative java script framework for developing progressive web app. It makes easy for developers to incorporate several important functionalities It support cross platform and can handle large volume of data.
React JS:

It is a java script library used for creating UI for a PWA. Developer can reuse code and thus help to save time and effort. React JS also improves SEO.
Ionic
![]()
Ionic is also considered as most popular frameworks used for building progressive web app.
Advantages of Ionic are:
• It is free and Open source
• It is equipped with prebuild components that are used to customize design themes and elements thus giving a rich UI design.
• Ionic allows continuous development of apps across Android, iOS and Windows and the application adapts automatically to any device with which it is functioning.
Light House
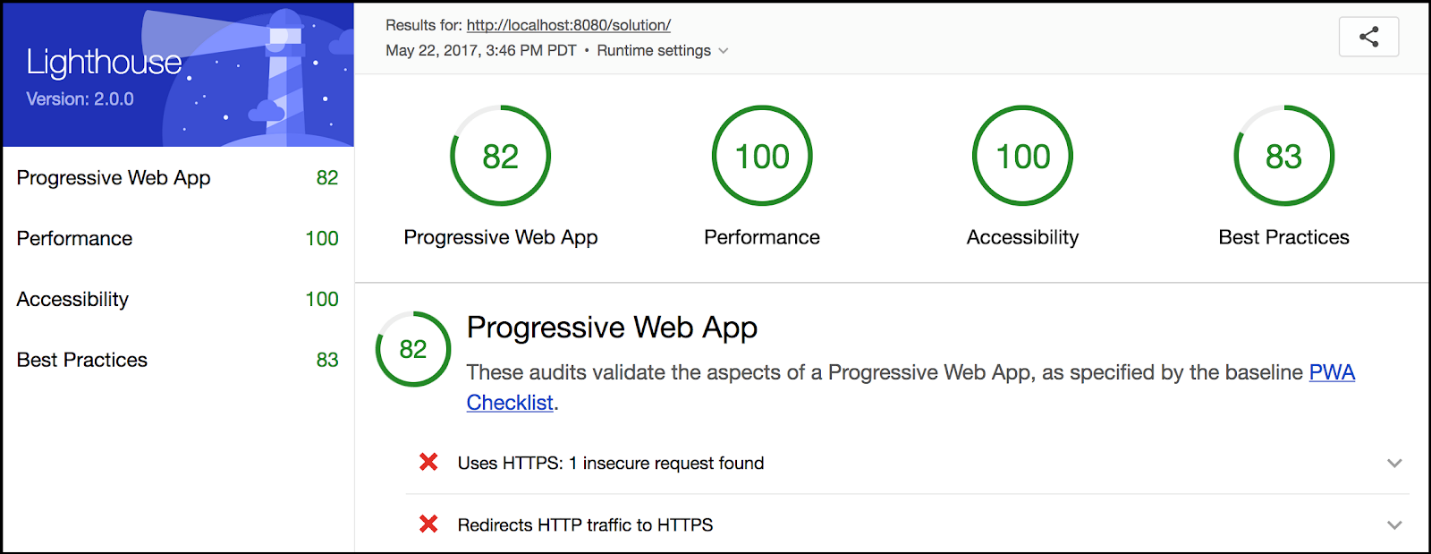
This tool was developed by Google to improve the quality of web apps. When we add a website to this application Light House will make analysis and display the areas where we need to increase the efficiency of progressive web app. It can be run in Chrome Dev Tools from the command line or as a Node module.
Sample Screen shot of website analysis using Light House tool.

Conclusion
Trends in Progressive Web apps will continue to emerge in 2019 and it is expected to enhance the mobile web experience of lot many businesses. They are focused to a mobile first approach.
The well-known companies which follow Progressive web apps are mainly Forbes, Twitter, LinkedIn, OLX, Ola, Uber, Pinterest, Make My Trip, The Washington Post etc.
Thanks for reading the post, We welcome your comments and discussions on the topic ‘Progressive web Apps’ and in that way let us share and explore knowledge and expertise.








