This article is aimed to provide a fundamental understanding of front end development of websites. Front end development as the term suggests it is the client side of website development. The role of a front-end developer includes analyzing the code, design and debug of the application ensuring a flawless user experience. A front-end developer is responsible for the look, feel and design of the website.
Front end languages include HTML, CSS, and JavaScript.
HTML:
•Web pages are created by using Hypertext Markup Language (HTML). It is considered to be a language that is easily understood and interpreted by web browsers and is widely used to showcase content to users. HTML elements are the building blocks of HTML pages.HTML helps to construct a structured program by using denotations for text such as headings, paragraphs, quotes, links and other items.
•HTML elements are defined by using tags and tags such as < img /> and <input/> are used to introduce content into the page.
•Another tag <p> specifies the beginning of paragraph HTML document. The browser combines margin automatically before and after the <p> element. Browsers do not present the HTML tags but use them to understand the content of the page. HTML and its latest version HTML5 are widely held as the industry standard for web page creation.
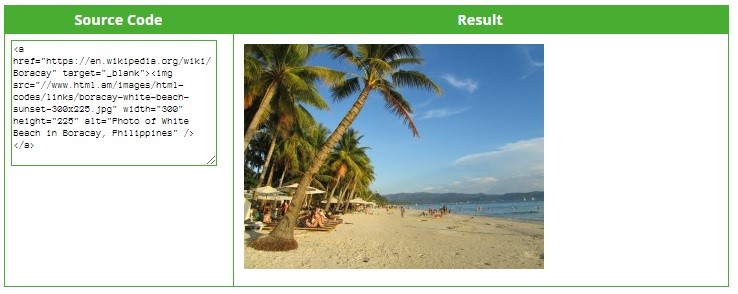
Sample of HTML Code:

CSS:
•Cascading Style Sheets (CSS) complements HTML by implementing the styling needed for an attractive interface. CSS is independent of HTML and can be used with any XML-based markup language. The separation of HTML from CSS makes it easier to maintain sites, share style sheets across pages, and tailor pages to display for different devices and screen sizes. It simply describes how HTML elements are to be displayed on screen, paper or in any other media.
•CSS is designed to enable separation of presentation and content including layout, colors, fancy fonts, buttons thereby improving content accessibility.
•It can manage the layout of multiple web pages all at once. Style definitions are stored as an external .css file and one could change the look of the entire website by changing that single file. With CSS there is a flexibility to present the same markup page in different styles and has a feature of alternate formatting if the content is accessed from a mobile device
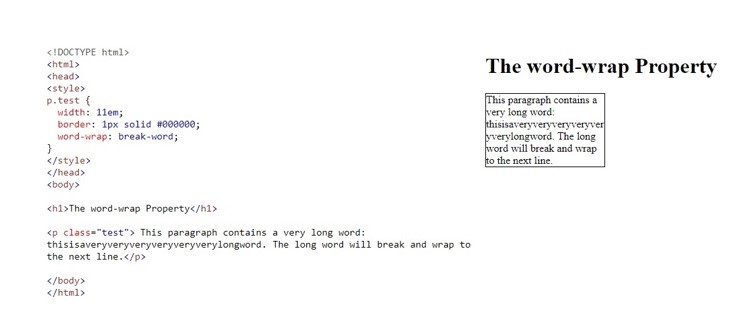
Sample CSS code showing Text wrap function:

JavaScript:

Javascript is commonly used as a client-side scripting language and not much as a programming language. JavaScript is called as object-based language as it provides predefined objects. Every statement in JavaScript must be terminated with a semicolon
•Most of the JavaScript control statements syntax is the same as the syntax of control statements in C language.
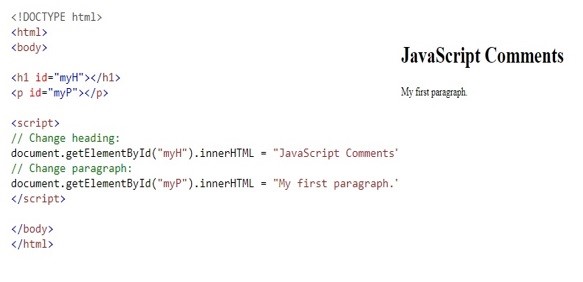
A Sample Javascript code

•When a user requests an HTML page with JavaScript in it, the script is sent to the browser and the script automatically runs when the page loads. Almost all modern browsers support JavaScript. It is a lightweight interpreted, dynamic scripting language that is used to add interactivity to web pages. JavaScript offers possibly the integration of multimedia on the web page or the app page and features, such as drag-and-drop, polls and quizzes, and video scrolling. the only limitation is It cannot be used for networking applications because there is no such support accessible.
Bootstrap

Bootstrap is the most popular free open source CSS framework for developing the front end of responsive and mobile first websites. Bootstrap’s responsive CSS adjusts to phones, tablets, and laptops and it is cooperative with all browsers (Chrome, Firefox, Internet Explorer). Bootstrap was initially called as Twitter Bootstrap and it is a collection of HTML, CSS and JavaScript tools which are used for web pages and for styling elements like forms, buttons, image carousels, etc.
It will be interesting to get to know the advantages of using Bootstrap.
• A lot of time and effort can be saved using the Bootstrap predefined design templates and classes.
•Bootstrap is very easy to use. It can be used by any one who has a basic working knowledge of HTML, CSS, and JavaScript.
• Since Bootstrap can create responsive websites it appears on different devices without a change in markup.
•All Bootstrap components share the same design templates and styles within a central library, so the design and layout of your web pages will be compatible.
If this article has been found useful for your reference feel free to post your valuable comments and share with us any interesting information known to you related to front end web development.